
When I programmed this new addition to my illusion collection, I used for the first time the Web Audio API. The Web Audio API is a high-level JavaScript API for synthesizing and processing audio in web applications. Yes, it’s been out there for some years now, but it always takes a while until there is sufficient browser support. It took me a while to grok it, and I’ve only scratched the surface so far. There are amazing possibilities in audio processing (timed envelopes, convolution, distortion, 3D position etc.).
For learning, I found the W3.org definitions somewhat off-putting, but the Mozilla / Firefox guides were more approachable for me. For the current problem, I created the sliders manually in the MacOS Xcode GUI designer which was a PITA (next time I’ll add the GUI elements programmatically), but the audio design ended up rather simple:
gainNodeMaster = audioCtx.createGain();
gainNodeMaster.gain.value = 0;
gainNodeMaster.connect(audioCtx.destination);
channelMerger = audioCtx.createChannelMerger(n);
channelMerger.connect(gainNodeMaster);
for (i = 0; i < n; i++) {
gainNode[i] = audioCtx.createGain();
oscillator[i] = audioCtx.createOscillator();
oscillator[i].connect(gainNode[i]);
gainNode[i].connect(channelMerger);
oscillator[i].start();
}
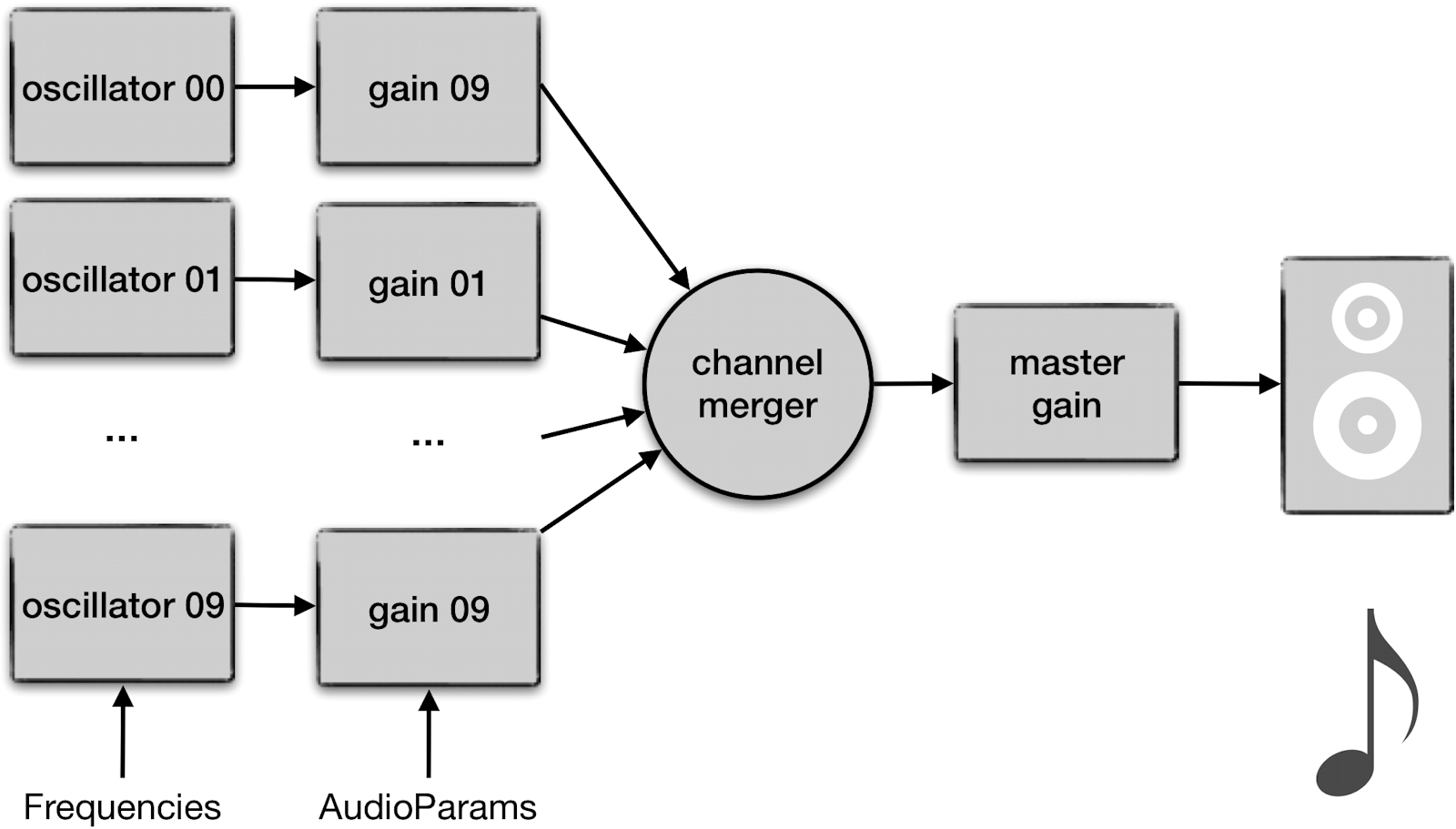
The flow diagram helped me to conceptualise the problem, and the above code walks from right to left. Interestingly, a master gain higher than 0.35 leads to distortions. I thought that was obviated by telling the channel merger that I’m merging 10 channels.
Anyway, I may improve my previous audio attempts, which always had cross-browser deficiencies with the Web Audio API. It’s also nice that I can add the JavaScript code and still stay within the elegant Cappuccino environment.
